开发一个产品很简单,运营推广很难,写完产品文档后,想着去小红书上推广下,可小红书是图文格式的,图片比文章更重要,但自己做推广图太难了。
我便试着用 AI 能不能通过产品文档内容,生成小红书卡片的图片。试了几次发现是可行的,有的 AI 虽然不能直接生成图片,但它可以生成代码,SVG 格式的图片,有的可以生成Html,也能转换为图片。
Claude升级后生成的 svg 能力更强大了,本篇对比下Claude 3.5 Sonnet
和Claude 3.7 Sonnet生成svg 的能力。

一、输入提示词指令模板
首先,我们需要一个标准化的提示词模板,让 AI 能准确理解我们的需求:
你是一个专业的内容展示设计专家。请按照以下步骤处理我提供的内容:1. 数据处理步骤: • 分析输入的文本内容 • 提取核心概念作为标题 • 识别主要论点作为副标题 • 归纳关键应用场景 • 提炼具体方法和技巧 • 总结相关案例2. 图片生成提示词:请生成一张专业的信息展示卡片,要求:风格:• 简约现代设计• 浅蓝色渐变背景• 白色圆角卡片主体• 四角饰以紫色和蓝色装饰点• 整体清晰、层次分明布局:• 标题居中,[提取的标题]• 下方短分隔线• 副标题:[提取的副标题]• 三个板块:应用场景、方式技巧、经典案例• 右下角添加 孟晨AI.WORK 标识样式:• 现代中文字体• 标题加粗• 正文常规字重• 文字使用深灰色• 保持适当留白• 可添加简单几何装饰请将上述文本内容放入这个设计中,保持清晰的层级结构和专业的视觉效果。3.根据图片生成提示词生成图片,小红书卡片尺寸
ClaudeAI 的第一次回复。

二、输入要生成图片的内容
将你想要转换的内容复制到提示词模板中的 [您的内容] 部分。例如把我之前写的一篇文章内容作为输入源:
Napkin AI 是一款神奇的AI工具,它能将你的文字瞬间转化为生动的视觉效果,如图表、流程图、信息图等。无论你是想制作一份引人入目的演示文稿,还是想让你的博客文章更具吸引力,Napkin都能助你一臂之力。Napkin AI 如何工作? 1. 输入文字: 将你的文字直接粘贴到Napkin中,无需任何复杂的格式。 2. 生成视觉效果: Napkin会根据你的文字,自动生成一系列相关的视觉效果供你选择。 3. 自定义: 你可以对生成的视觉效果进行自由编辑,调整颜色、字体、图标等,打造独一无二的风格。 4. 导出: 将最终的作品导出为PNG、PDF或SVG格式,方便你分享到各种平台。 实例演示:1.输入文本,选中要生成的文本,点击生成按钮。 2.Napkin会生成多张图片,选择自己喜欢的,选择完后,可以编辑图片保存。 Napkin AI 的优势 * 简单易用: 无需任何设计技能,只需输入文字即可生成精美的视觉效果。 * 功能强大: 支持多种视觉元素,如图表、流程图、图标等,满足各种需求。 * 高度自定义: 提供丰富的自定义选项,让你打造个性化的视觉作品。 * 免费使用: 免费版功能已经非常强大,足以满足大部分用户的需求。 * 多场景应用: 适用于演示文稿、博客、社交媒体、文档等多种场景。 用户评价 * 产品营销主管: “Napkin让我能够轻松地将复杂的想法转化为每个人都能立即理解的流程图。” * 设计师: “Napkin拥有超现代和令人耳目一新的用户界面,使用起来非常有趣。” * 内容主管: “Napkin可以快速将大而复杂的简介浓缩为简洁的视觉图表。” 常见问题 * Napkin有何特别之处? Napkin能将文字自动转化为视觉效果,大大提高了内容的吸引力。 * Napkin可以免费使用吗? 目前Napkin提供免费版,功能已经非常全面。 * 我可以在手机上使用Napkin吗? 目前Napkin主要面向桌面用户。 开始使用Napkin 立即访问Napkin官网,免费体验这款神奇的AI工具吧! 官网: https://www.napkin.ai/ Napkin AI是一款为内容创作者量身打造的工具,它能帮助你快速、轻松地将文字转化为生动的视觉效果,提升内容的吸引力。如果你想让你的作品更出彩,不妨试试Napkin!
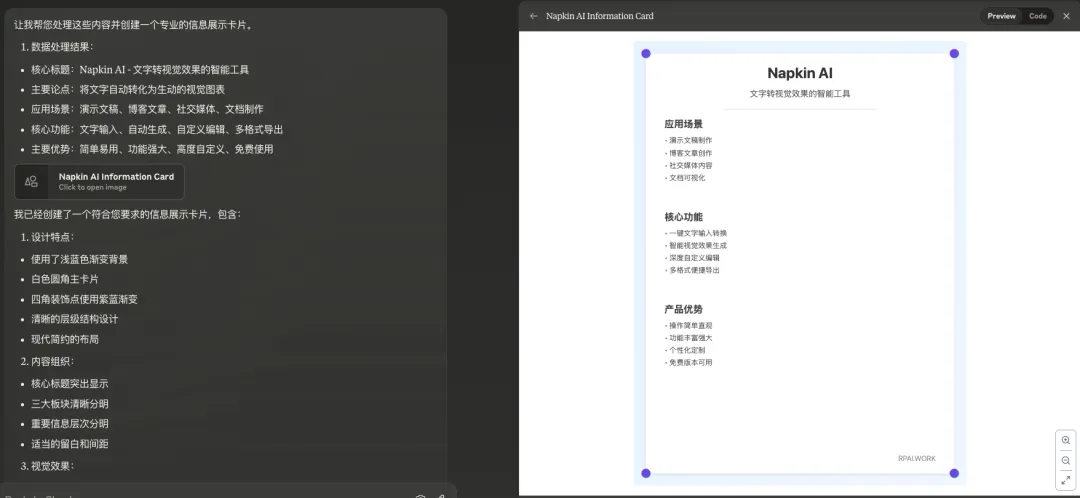
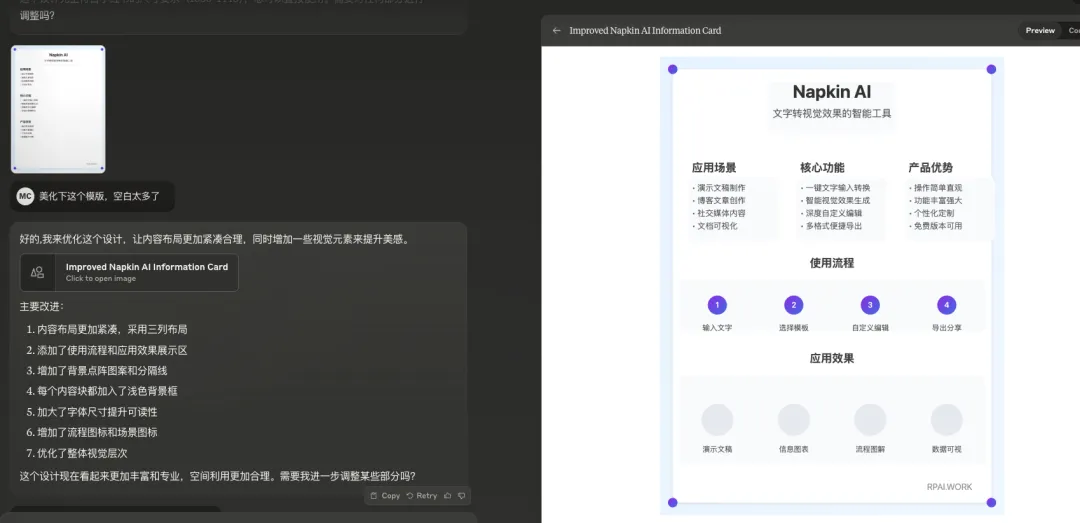
Claude的第二次回复,已经生成好图片了,这个时候对生成图片不满意可以继续调整。

Claude 3.5 Sonnet

Claude 3.7 Sonnet生成
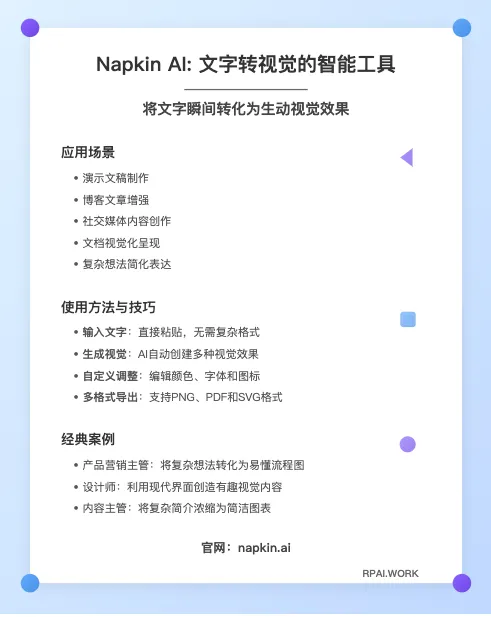
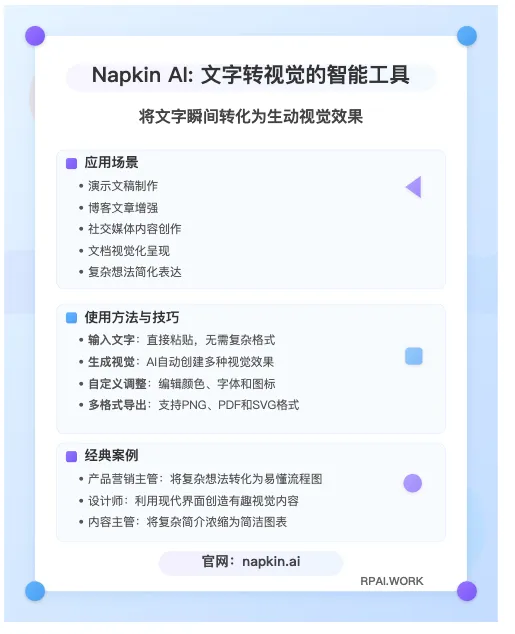
下图是调整了一次后的。可以调整成自己喜欢的风格。直到满意为止。

Claude 3.5 Sonnet

Claude 3.7 Sonnet生成
三、下载生成的 SVG

AI 会生成一个 SVG 格式的图片代码,可以点击下载,或者复制代码将生成的 SVG 代码复制到文本编辑器中。
四、通过工具把 SVG 转成 JPG 或者 PNG
有多种方式可以转换格式:
使用建议:
-
选择合适的转换工具,确保图片质量
-
注意调整输出图片的尺寸和分辨率
-
如果要批量处理,建议使用编程方式
-
转换后检查图片效果,必要时调整参数
注意事项:
-
确保 SVG 代码完整无误
-
选择可靠的转换工具
-
保持适当的图片尺寸和质量
-
注意版权和水印的保留
通过以上步骤,你就可以快速将文本内容转换成美观的小红书风格图片,提高内容创作效率。记得根据实际需求调整提示词模板,以获得最佳效果。下次用 DeepSeek 再试下。